·“看起来有点过度的动画和弹跳可能是人们需要从触摸界面切换到 XR 的隐喻,就像苹果早期的拟物化设计帮助人们从物理按键转移到屏幕一样。 触控操作的过渡。”
随着越来越多的消费者拿到他们订购的新iPhone 14系列手机,被寄予厚望的智能岛被视为新一代iPhone最大的升级点 ,已成为社交媒体用户投诉的焦点。
大量消费者援引锤子科技创始人、连续创业者罗永浩的话说,批评苹果用软件掩盖硬件缺陷的“小聪明” 很多使用了几天的初次用户都指出,这块黑色区域的存在感极强,甚至超过了之前的刘海屏,尤其是在屏幕相对较小的 14 Pro 上,不太实用 。 在里面 在大部分应用没有适配的情况下,除了显示部分苹果官方应用的当前状态外,没有太多的操作功能。
美国老牌科技媒体 Fast Company 的一篇文章直言,iPhone 14 Pro 的“药丸”简直就是苹果在用户体验上“无耻天才”的完美象征。 副标题为:“所谓的智能岛,既是匠心之作,又是无耻的销售技巧,是无用的用户界面设计的光辉之作。”
在十字军东征中,长期的用户交互研究员 科技博主 David Hoang 提供了另一个视角。 他认为,Smart Island 不仅是新 iPhone 的一项功能,而且为新的交互范式铺平了道路,暗示了苹果的扩展现实 (XR) 战略。
范式转变的线索
黄在文章中写道,他从触摸界面的用户交互角度完全同意消费者的这些批评。 然而,Smart Island 可能暗示着后智能手机时代的范式转变。
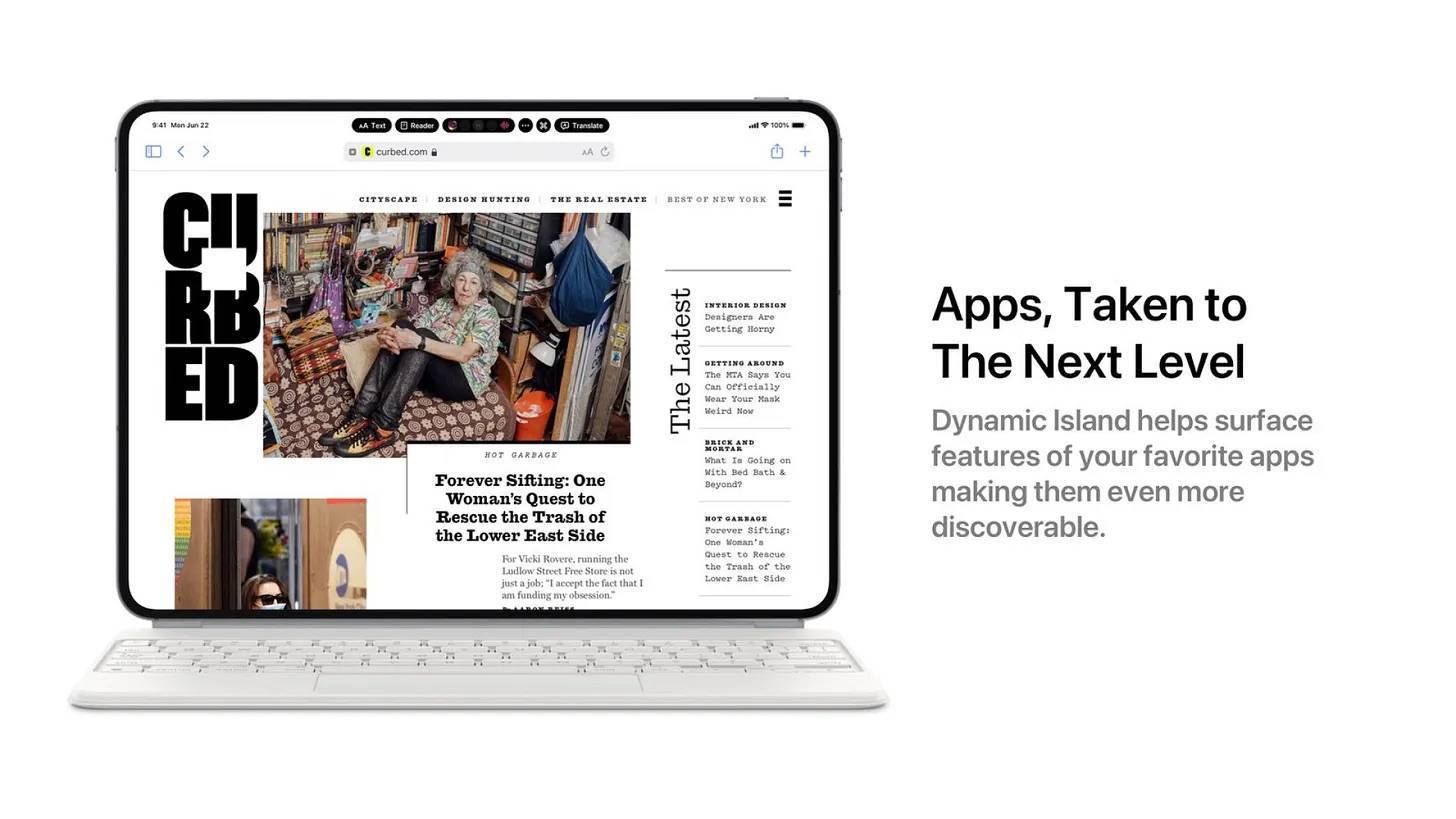
Parker O'Tolani,科技媒体 The Verge 的产品开发人员(Parker Ortolani 最近发布了一个将 Smart Island 带入 iPad 的假设设计,称 Smart Island 是将菜单栏带入 iPadOS 的完美解决方案。

The Verge 的产品开发人员 Parker O'Tolani 为 iPad 设计了 Smart Island。
Huang 认为这样的设计固然有趣,但仍停留在触控界面的思考中。 然而,当迁移到 XR 设备时,人们不太可能用手指触摸界面。
很多消费者在购买了iPhone 14 Pro后,会习惯性的点击智能岛进行更深入的操作,却失望地发现这个小药丸的操作性不是很强。 此外,Smart Island 明显违反了苹果的人机交互设计准则:它位于触控界面的顶部,单手难以触及。
对于这些评论,黄指出,智能岛并不是我们触摸和操作应用程序的入口,它更像是一个显示状态和发出提醒的窗口。
智能岛的动画看起来很有弹性,可以变形。 目前的核心功能是显示状态,如地图导航方向、音乐播放、计时器、运动成绩和电池电量。
“我相信未来这种交互不是为按压而设计的,而是显示在平视显示器(HUD)上。” 他写道,在 XR 的世界中,内容显示在这个“按钮”上。 ,所以这个新的状态指示器被称为智能,双关语。
苹果为XR奠定基础的其他功能
从苹果的历史来看,引入新的设计语言通常有两个原因:
1。 为产品阵容打造标志性且可识别的特征,例如 iMac 的大下巴和 iPhone 的刘海,从远处很容易看出这是一款 Apple 产品。
2。 在现有硬件上测试新的交互范例。 例如,在 2014 年 iOS 7 的 beta 版本中,时钟图标中的指针开始移动。 几个月后,Apple 于 2015 年发布了 Apple Watch。此外,Apple Watch 推出了 Force Touch,其最初的用例是在以前的触控板上。 也许T之前在电脑上启动ouch Bar是Smart Island的原型?
Huang 认为,Smart Island 是 Apple XR 体验的第一条线索。 Apple 发布的三个核心功能是 XR 体验的核心:通用控制、空间音频和聚焦模式。
万能控制可能相当于XR的鼠标。 在当前的迭代中,Universal Control 允许用户使用单个触控板/鼠标和键盘控制多台 Mac 和 iPad。 Apple 未来可能会支持其他外围设备,例如手套或游戏控制器。
Spatial audio 是一种 3D 音频技术,通过使用动态头部跟踪来提供“剧院般”的体验,从而为兼容的 Apple 产品创造更加身临其境的背景。 当这个功能第一次被引入 Airpods Pro 和 Airpods Pro Max 时,黄对自己说,“天哪,它更多的是关于 AR 而不是声音。”
在 iOS 15 中,专注于有很多新的类别 专注模式:个人、睡眠、驾驶、工作和其他自定义设置。 焦点模式允许用户个性化这些模式。 Huang 相信这个功能会演变成更动态的东西,通过将设备与 Apple ID 和生物识别技术绑定,这些关键功能将与手机、XR 耳机甚至汽车集成。

Apple 正在为 XR 铺平道路的几个功能。
动态界面可能会激发新的 XR 设计语言
Huang 提出了对未来 XR 设计语言的想法。
首先是视图上的状态显示。 苹果的XR系统预计将被称为Reality OS,它需要设计一个大可视区域的界面,并结合其他设备的碰撞检测、距离和时间等因素,界面呈现方式为: 与用户最相关。
其次,“按钮”会直接呈现交互内容。 Smart Island 最大的动画元素之一就是弹性。 在更成熟的 XR 体验中,按钮不像我们熟悉的那样可触摸和固定,移动和弹跳是吸引用户注意力并与动态视图交互的视觉效果。
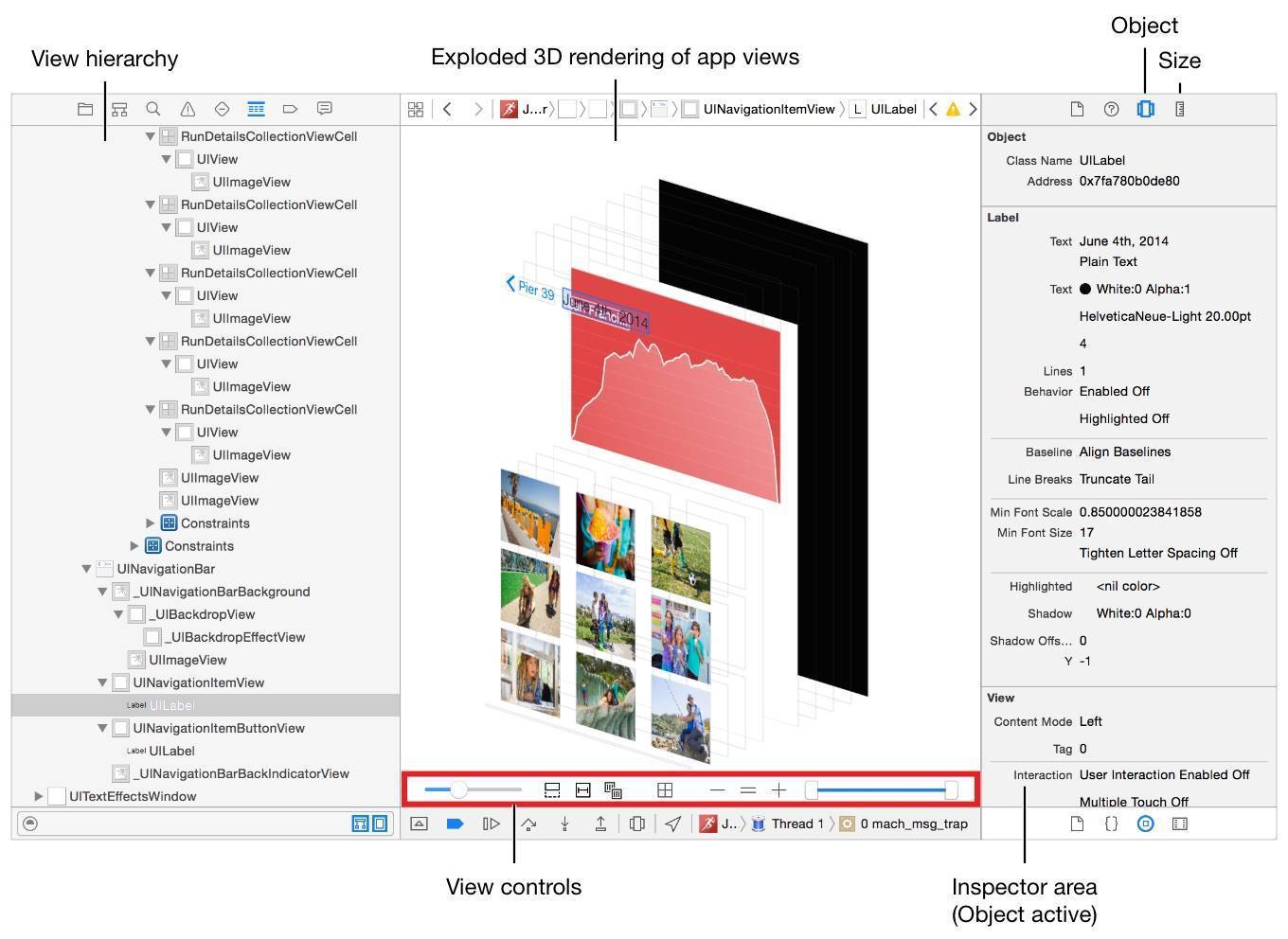
第三个是视图的多级结构。 z-index(级联样式表)可以在应用程序或网站上显示元素层,如果此视图层次结构放置在 3D 空间中会怎样? 虽然 Smart Island 位于 z-index 的顶层,但可以想象如何将其放置在平视显示器 (HUD) 甚至汽车仪表板中。

在 Xcode 中查看层次结构调试示例。
Huang 认为状态显示功能现在受到如此多的关注似乎很荒谬。 他认为,智能岛的界面会不断演进,但交互范式会保持不变。 看似过多的动画和弹跳可能是人们需要从触控界面切换到 XR 的隐喻,就像苹果早期的拟物化设计帮助人们从物理按键操作过渡到屏幕上的多点触控操作一样。
当然,Huang 也承认自己可能预测错了,XR 体验可能与 Smart Island 不太一样,但他认为 Smart Island 为苹果的 HMI 树立了新的方向。 如果要测试一个新的范例,在现有硬件上发布它以尝试通知系统之类的东西是非常有意义的。
Huang 最后说,App Store 中有超过 14,000 个应用程序使用 ARKit,Apple 正在为后 iPhone 世界奠定基础。 智能岛可能是视觉界面的第一条线索。 “正如 Prometheus 中的机器人 David 引用 T. E. Lawrence 的话:大事始于小事。伟大的范式转变在你不知不觉中无缝发生,Smart Island 可能在 iOS 7 for XR 中时钟的指针时时刻刻移动。”

